- DOM là gì ?
- DOM là một tiêu chuẩn W3C( World Wide Web Consortium)
- DOM xác định một tiêu chuẩn để truy cập tài liệu:
“W3C Document Object Model (DOM) là một nền tảng và giao diện ngôn ngữ trung lập cho phép các chương trình và scripts truy cập động và cập nhật nội dung, cấu trúc và kiểu của tài liệu.” - W3C DOM tiêu chuẩn được chia thành 3 phần khác nhau:
- Core DOM – mô hình tiêu chuẩn cho tất cả các loại tài liệu
- XML DOM – mô hình tiêu chuẩn cho các tài liệu XML
- HTML DOM – mô hình tiêu chuẩn cho các tài liệu HTML
- HTML DOM:
- HTML DOM là một mô hình đối tượng tiêu chuẩn và giao diện lập trình cho HTML. Nó định nghĩa:
- Các phần tử HTML dưới dạng các đối tượng(objects)
- Các thuộc tính(properties) cho tất cả các phần tử HTML
- Các phương thức(methods) để truy cập tất cả các phần tử HTML
- Các sự kiện(events) cho tất cả các phần tử HTML
- Nói cách khác: HTML DOM là một tiêu chuẩn dùng để lấy, thay đổi, thêm hoặc xóa các phần tử HTML
- HTML DOM là một mô hình đối tượng tiêu chuẩn và giao diện lập trình cho HTML. Nó định nghĩa:
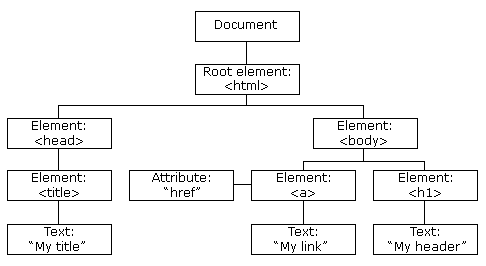
The HTML DOM Tree of Objects

Khi bạn muốn truy cập các phần tử HTML bằng JavaScript, trước tiên bạn phải tìm các phần tử đó và có một vài cách để làm điều này:
- Tìm phần tử HTML bằng id
var myElement = document.getElementById("intro"); - Tìm phần tử HTML bằng tag name
var x = document.getElementsByTagName("p");var x = document.getElementById("main");
var y = x.getElementsByTagName("p");
- Tìm phần tử HTML bằng class name
var x = document.getElementsByClassName("intro"); - Tìm phần tử HTML bằng CSS selectors
var x = document.querySelectorAll("p.intro"); - Tìm phần tử HTML bằng HTML object collections:



