- Bài viết này mình sẽ hướng dẫn mọi người deploy ứng dụng angular lên server của netlify
- Đầu tiên các bạn tạo ứng dụng Angular bằng cách mở terminal và gõ lệnh ng new tên project

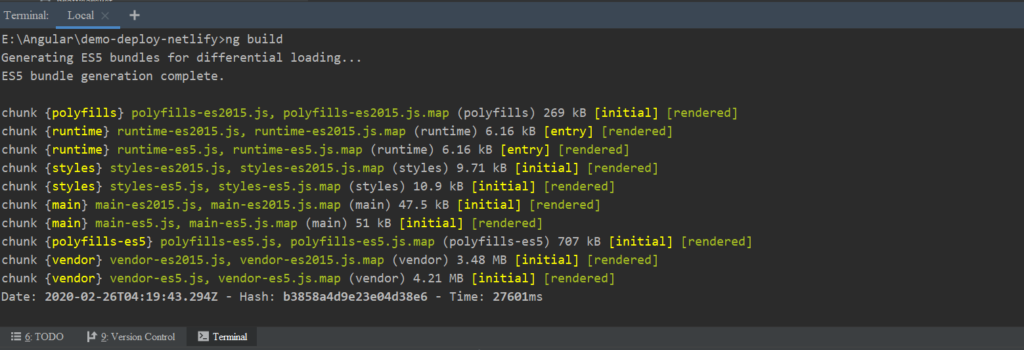
- Các bạn bật cửa sổ terminal của webstorm lên và gõ lệnh ng build

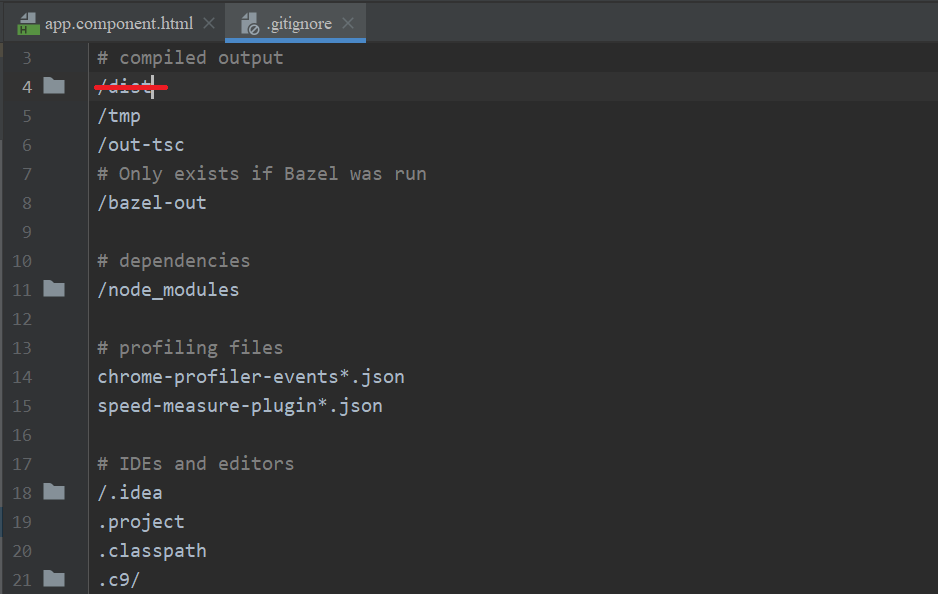
- Và các bạn vào file .gitignore và xóa dòng /dist

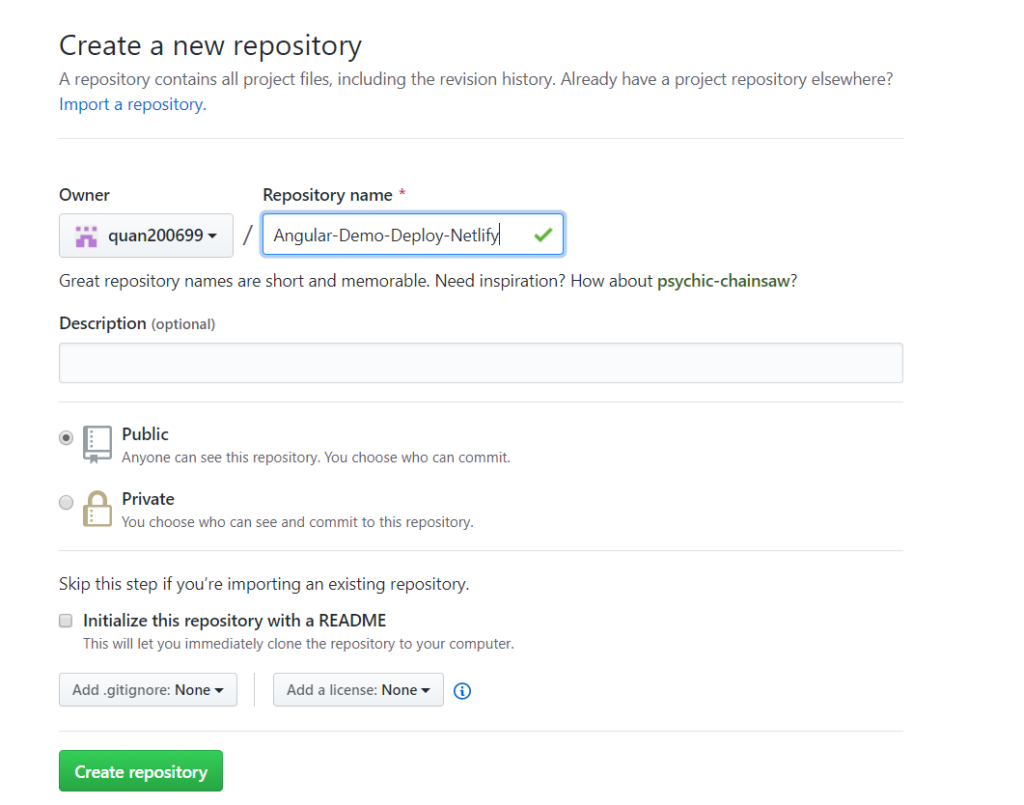
- Sau đó các bạn vào github tạo một repository mới

- Sau khi tạo xong các bạn hãy push dự án Angular của mình lên repository này
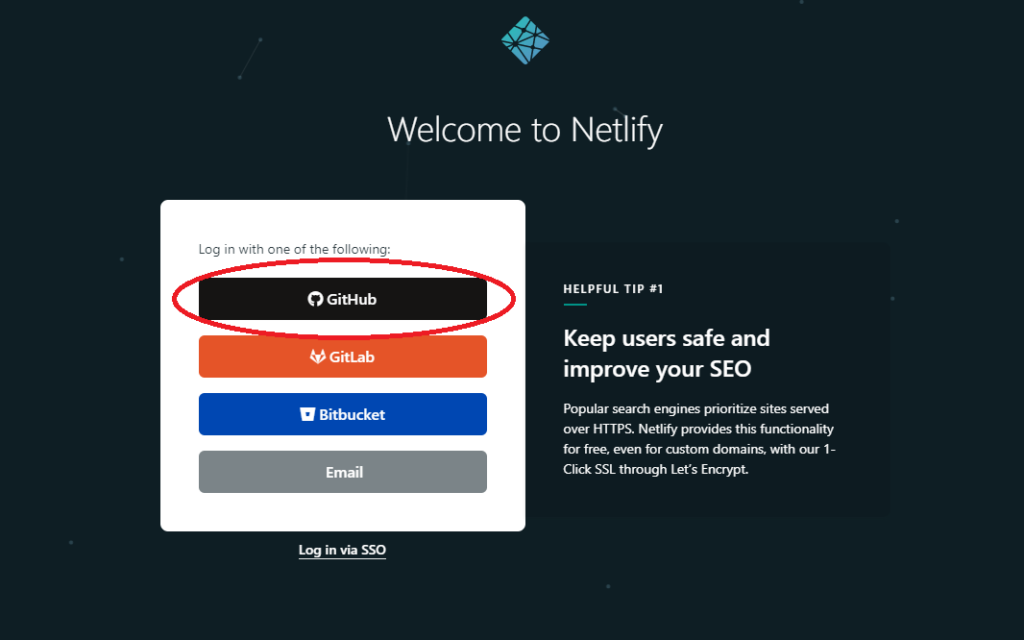
- Khi dự án của bạn đã được đưa lên github thì tiếp theo các bạn hãy truy cập vào trang sau https://www.netlify.com/ và dùng tài khoản github của mình để đăng nhập


- Ngoài ra bạn có thể đăng nhập bằng nhiều cách khác Gitlab, Bitbucket,…
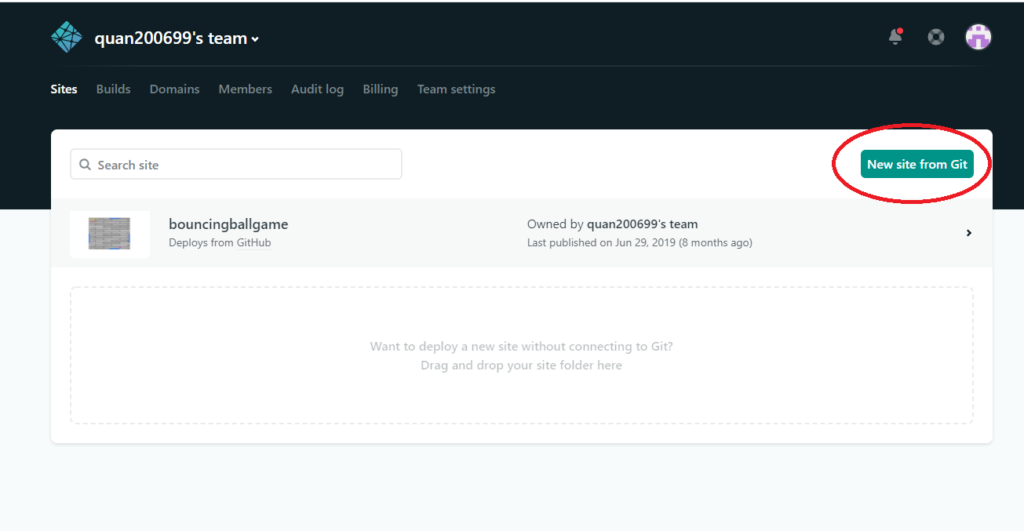
- Sau đó các bạn click vào new site from git để tạo mới một trang web trên netlify

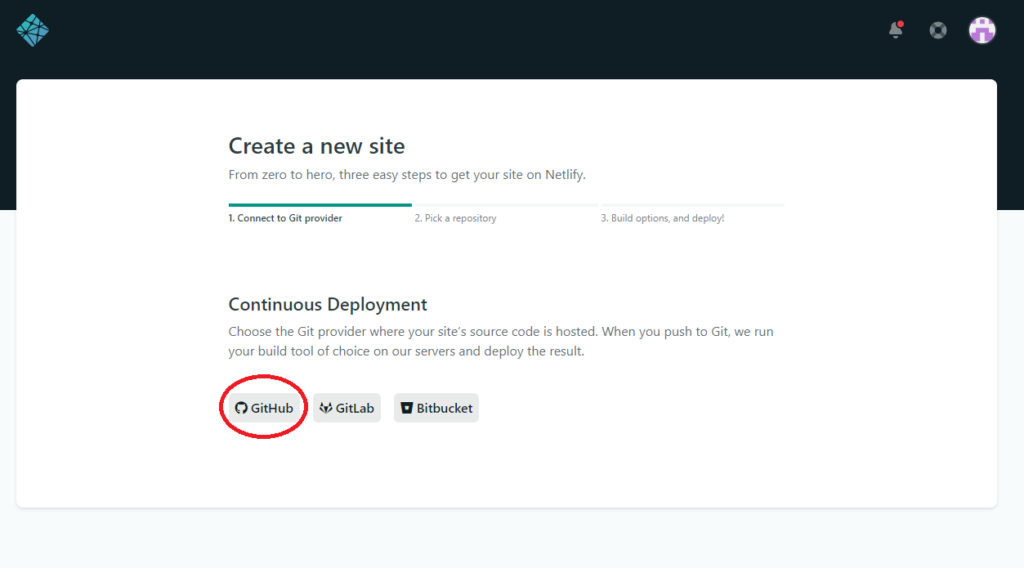
- Ở bước tiếp theo chúng ta sẽ tích chọn Github ở phần Continious Deployment

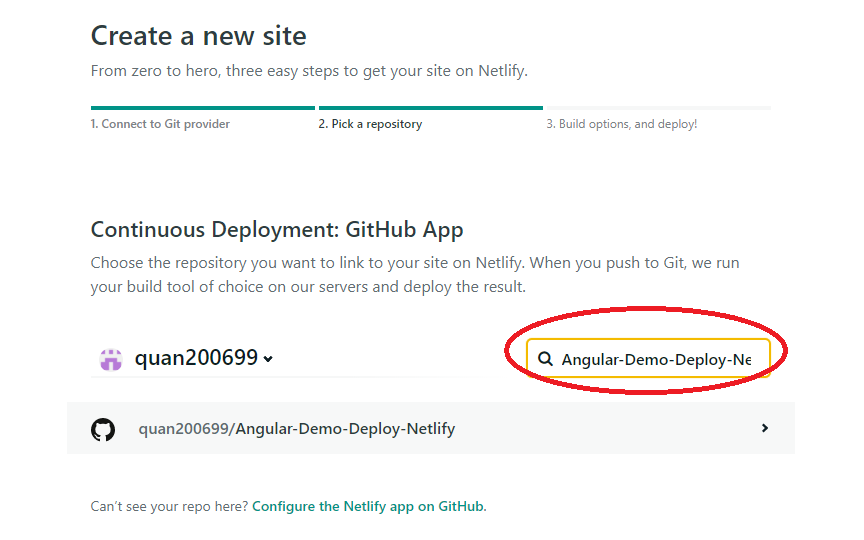
- Trong giao diện tiếp theo, chúng ta sẽ gõ tên repository vừa tạo ở mục search repo để tìm kiếm repository đó

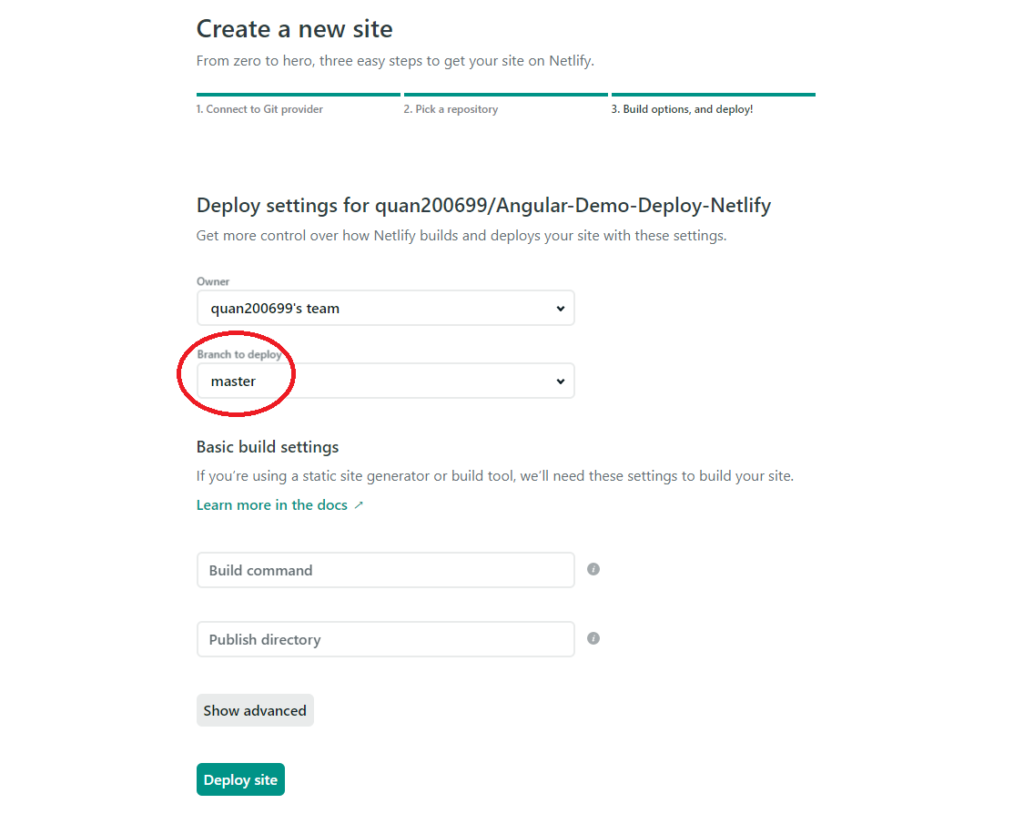
- Ở giao diện tiếp theo các bạn chọn branch mình muốn deploy

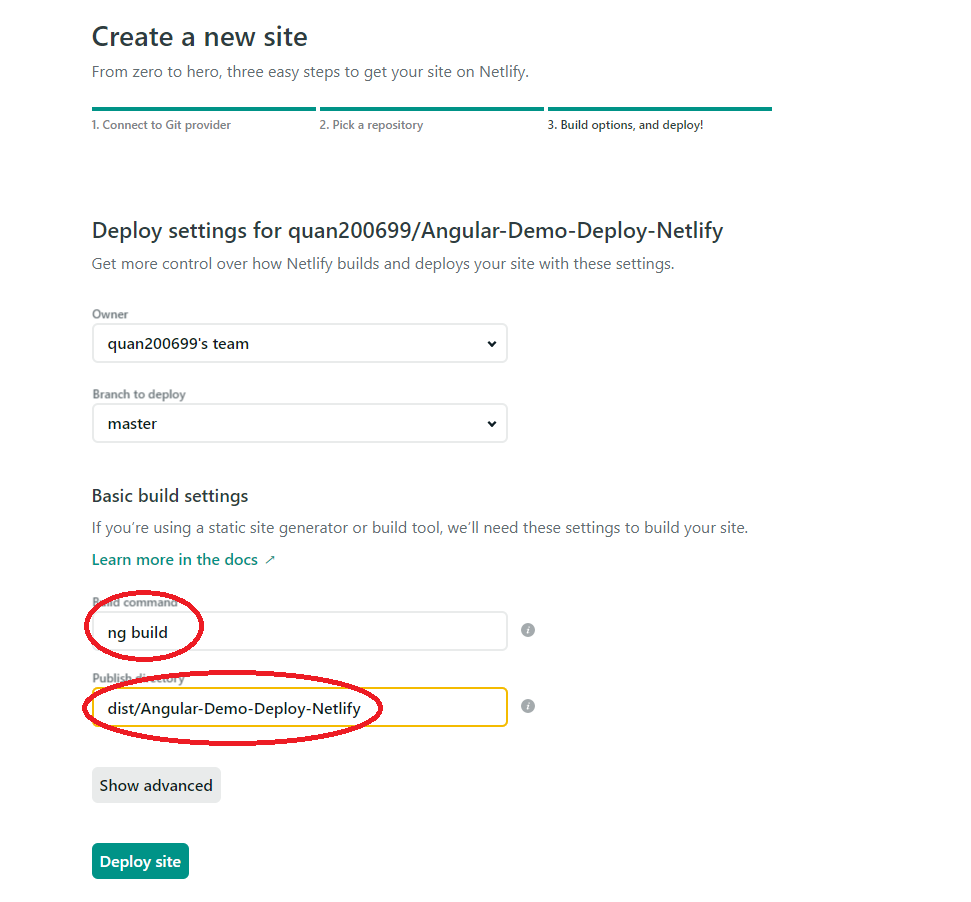
- Ở phần Build command thì các bạn viết lệnh ng build và ở mục publish directory các bạn viết lệnh dist/tên dự án sau đó nhấn deploy site

- Đây là kết quả sau khi dự án của bạn deploy thành công