Bài viết này mình sẽ hướng dẫn mọi người upload file bằng Firebase
Bước 1: Vào https://console.firebase.google.com/ chọn thêm dự án

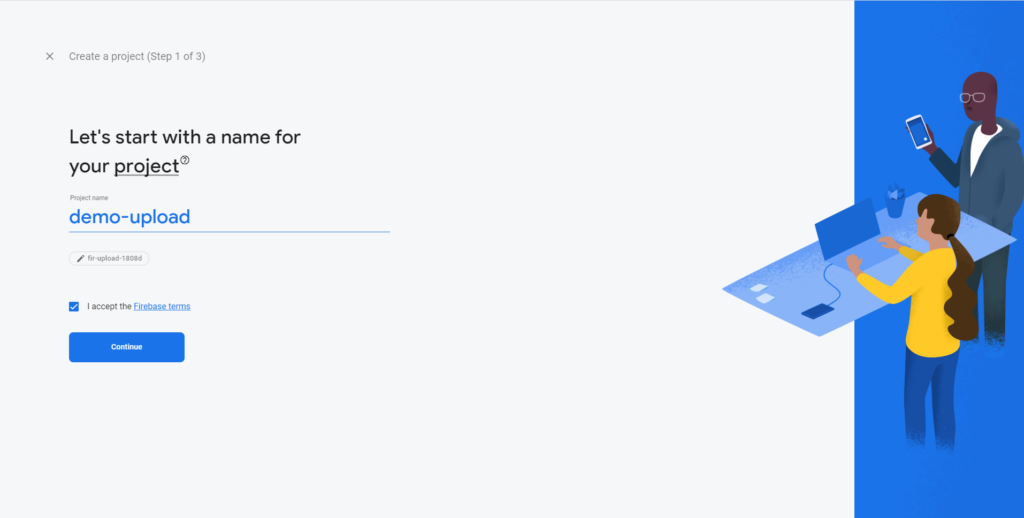
Bước 2: Điền tên dự án, sau đó chọn tiếp tục, cuối cùng, chọn tài khoản mặc định rồi chọn ‘tạo dự án’

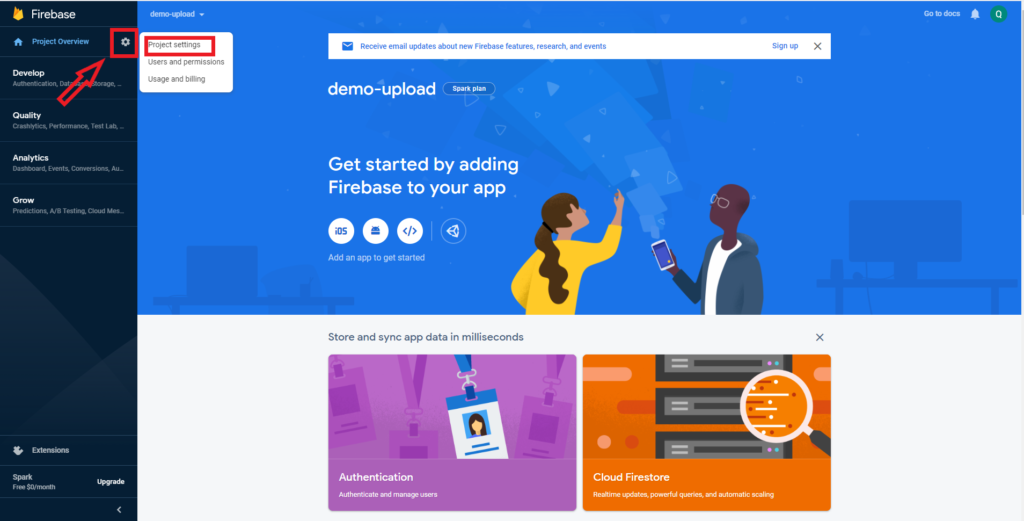
Bước 3: Chọn mục cài đặt dự án

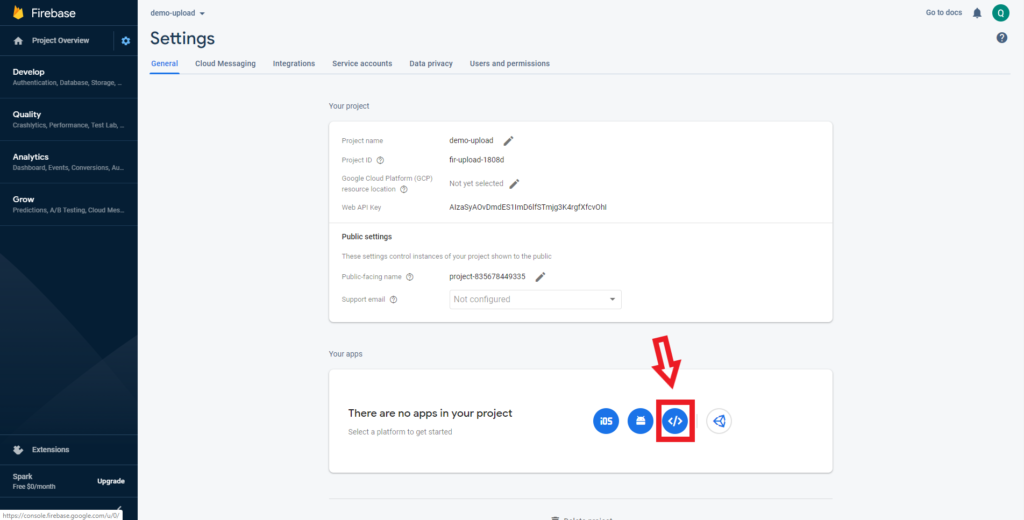
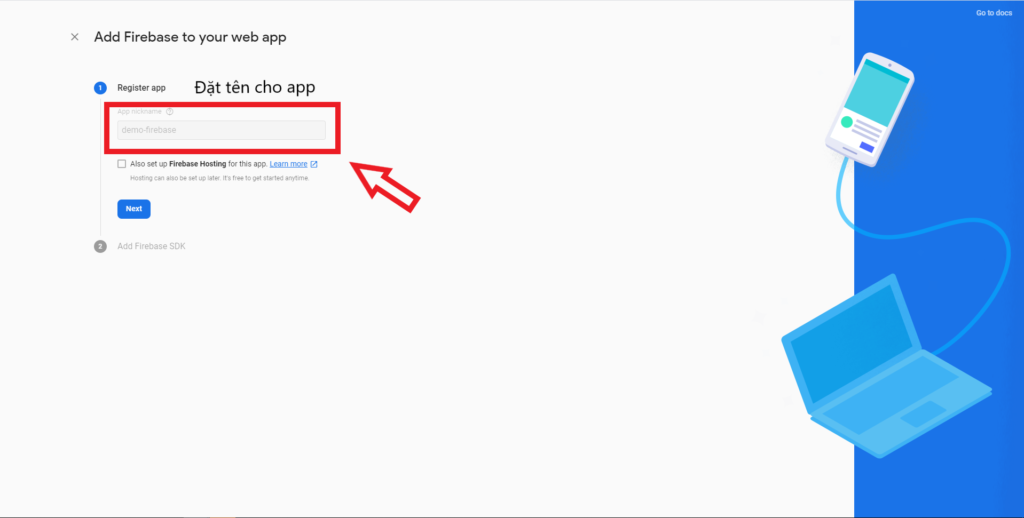
Bước 4: Chọn như hình để tạo ứng dụng web, sau đó điền tên ứng dụng

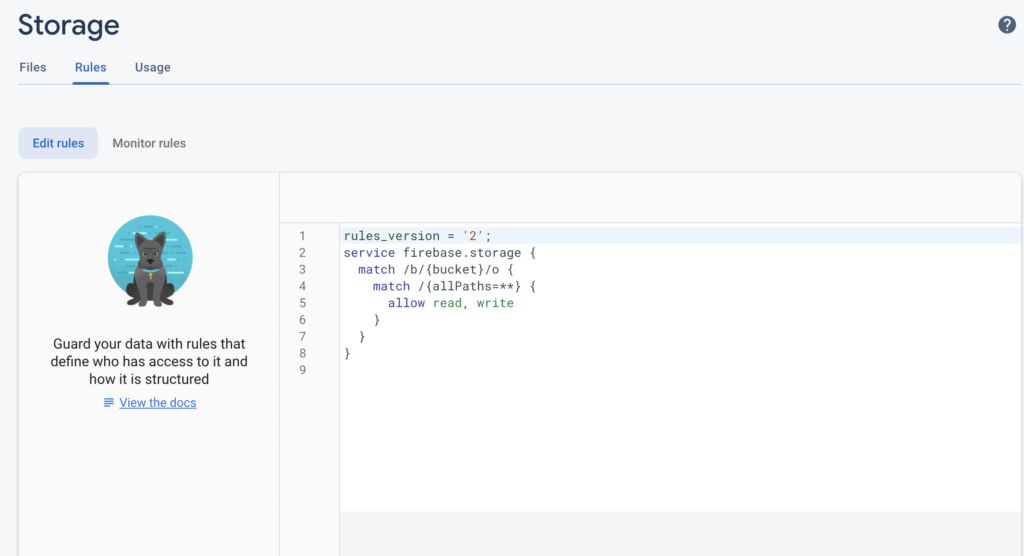
Sau đó các bạn vào phần Storage chọn thẻ Rule và cấu hình như hình dưới đây:
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write
}
}
}

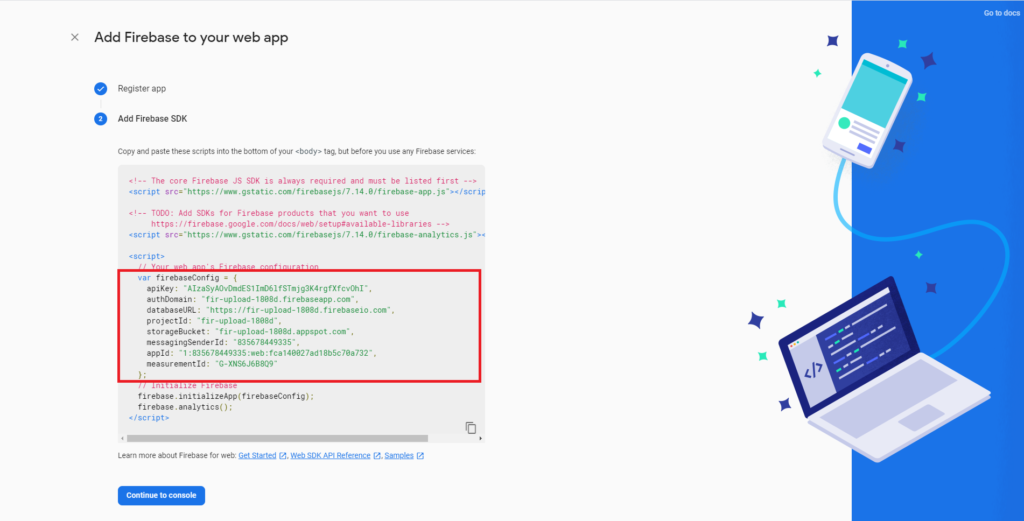
Bước 5: Chọn cấu hình của ứng dụng vừa tạo, sau đó copy phần config


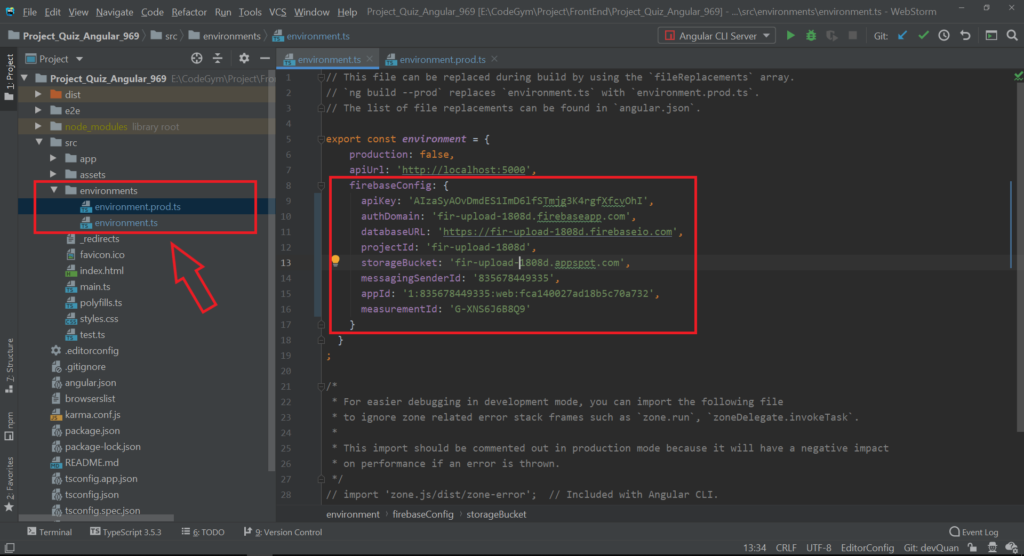
Bước 6: Vào ứng dụng Angular, chọn mục environments, sau đó điền các thông tin từ ứng dụng trên firebase vào file enviroment.ts như hình

Bước 7: Install @angular/fire và firebase vào ứng dụng Angular bằng terminal
npm install firebase @angular/fire
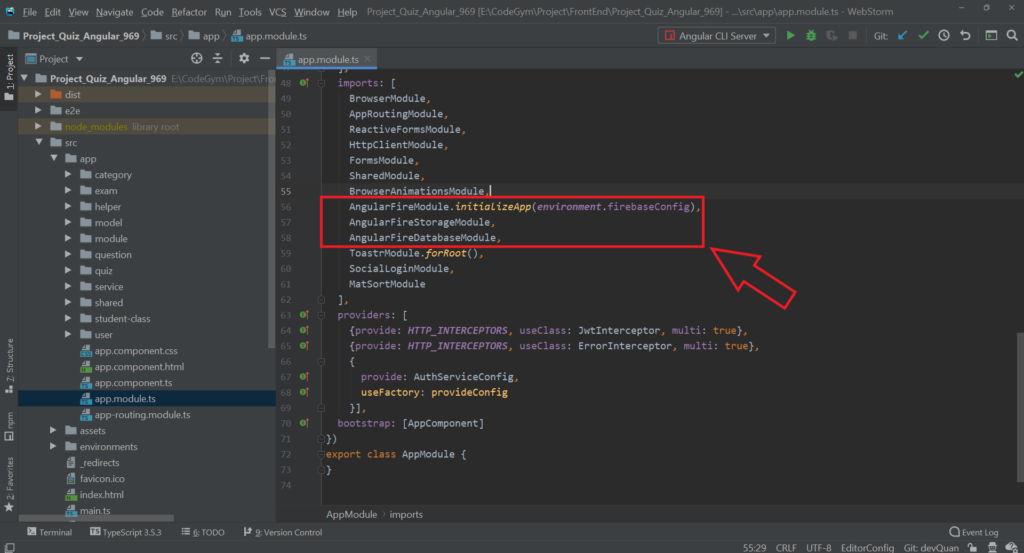
Bước 8: Import AngularFireModule với cấu hình trong file environment vừa điền

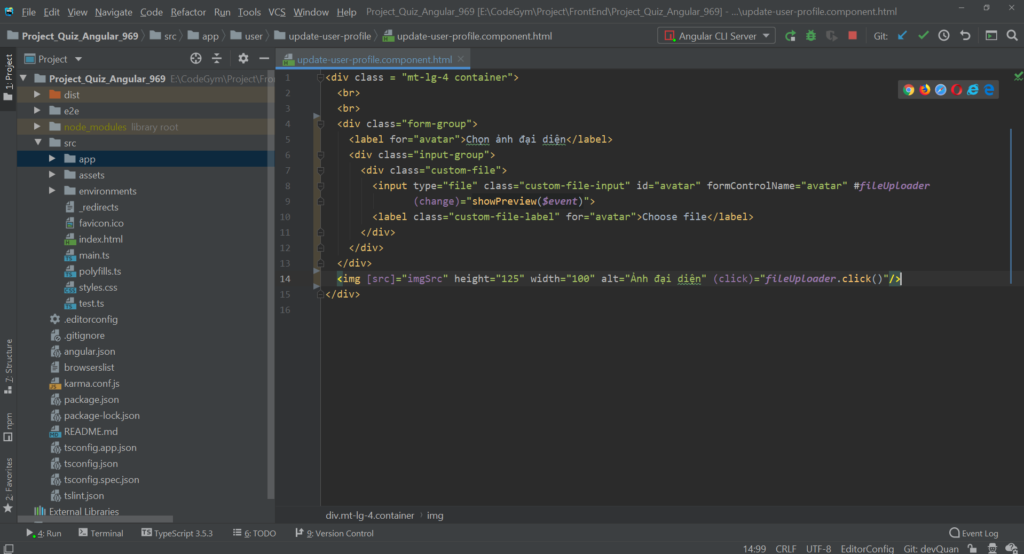
Bước 9: Tạo thẻ input để upload file và hiển thị ảnh vừa upload được

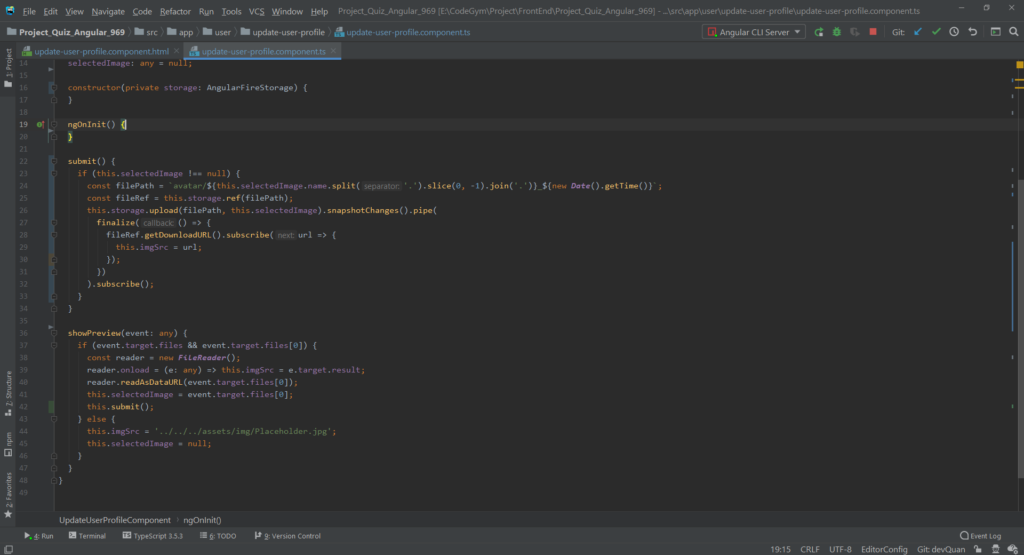
Bước 10: Xử lý upload.

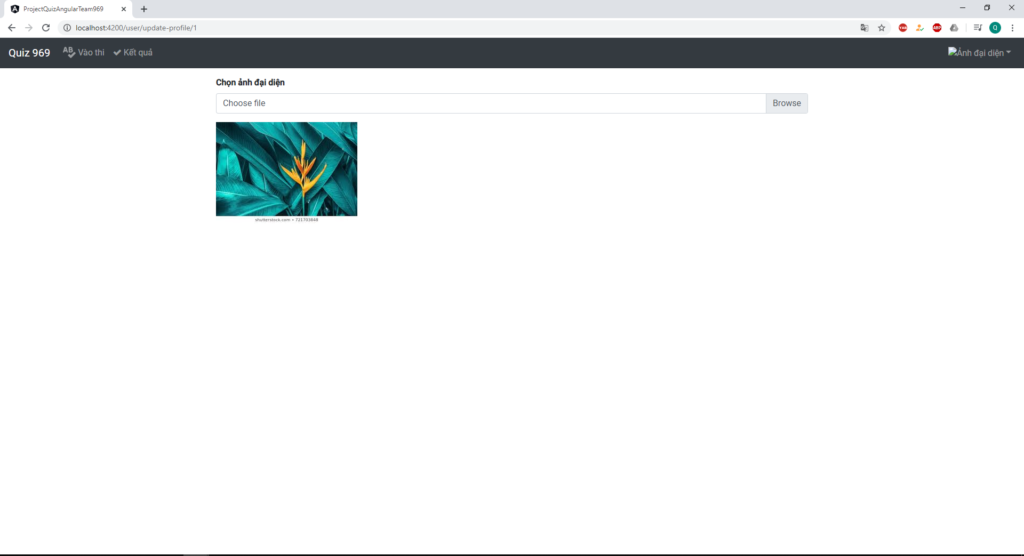
Bước 11: Chạy project và kiểm tra

Vậy đã xong. Chúc các bạn thành công




1 comments On Hướng dẫn upload file bằng Firebase
Hay quá!!