Trong bài viết này, mình sẽ hướng dẫn cách deploy ứng dụng Angular lên Netlify.
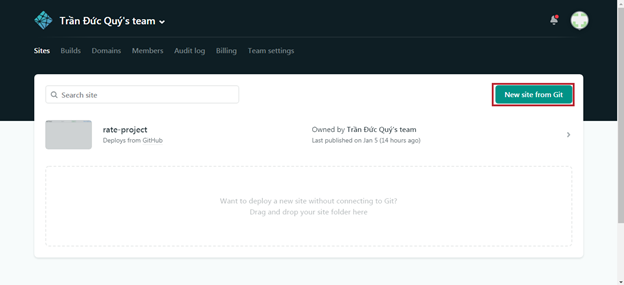
Bước 1: Đăng nhập vào trang webhttps://www.netlify.com/ sau đó chọn “New site from Git”

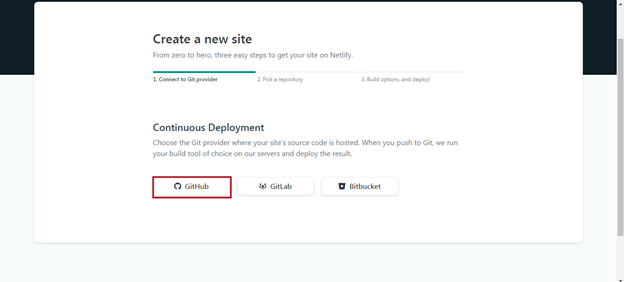
Bước 2: Chọn Github để kết nối với repository của Github

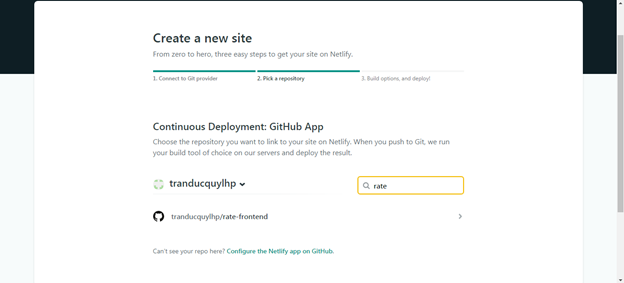
Bước 3: Chọn repository cần deploy

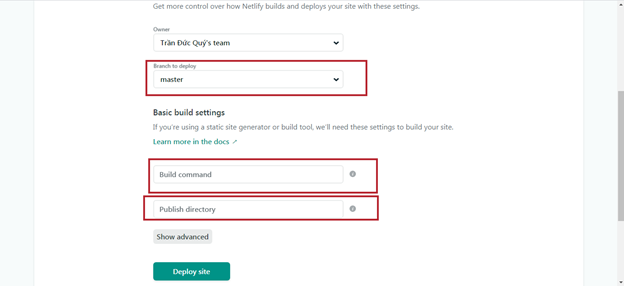
Bước 4: Chọn nhánh deploy

Bước 5: Tại ô “Build command” điền “ng build”
Bước 6: Tại ô “Publish directory” điền đường dẫn đến dự án
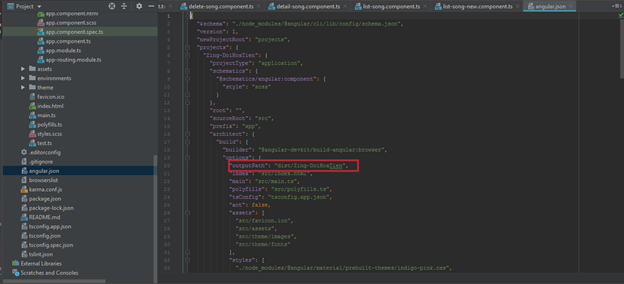
Lấy tên vào file angular.json trong dự án. Copy phần outputPath như trong hình. Ta được tên:
dist/Zing-DoiHoaTien
điền tên đó vào trong ô “Publish directory”

Bước 7: Chọn “Deploy site” để deploy project
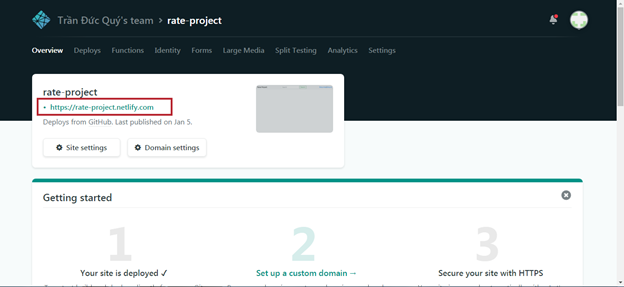
Bước 8: Sau khi deploy xong, netlify sẽ tạo 1 đường dẫn đến project đã được deploy.